আপনারা যারা সিএসএস এর সাথে পরিচিত তারা নিশ্চয়ই CSS BEM এর নাম শুনেছেন। কি এই CSS BEM? কেন CSS BEM? এসব কিছু নিয়েই আজকের আলোচনা।
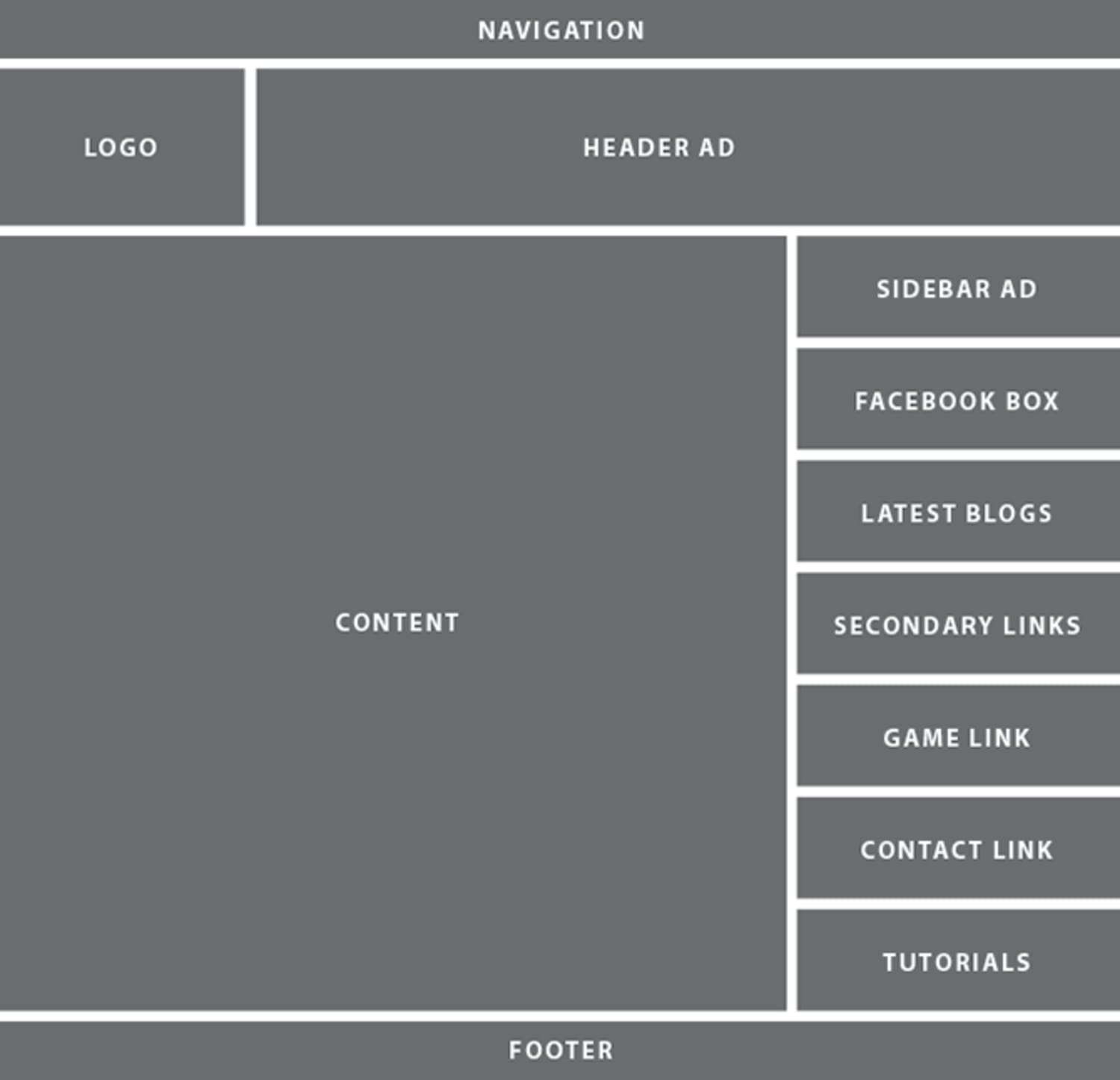
BEM কি সেটা জানার আগেই আমরা আরো কিছু জিনিস জেনে আসি। কোনো ওয়েবসাইটে ভিসিট করলে আমরা ঐ ওয়েবসাইটের বিভিন্ন Division দেখতে পাই। যেমন Header, Sidebar, Footer ইত্যাদি। ওয়েবসাইটের প্রত্যেকটা ছোট ছোট Division কে আমরা এক একটা Block হিসেবে চিন্তা করতে পারি। এবং এই Block এর ভিতরে যা যা থাকবে সবই ঐ Block এর উপদান বা Element। এইটুকু বুঝলে আমরা সামনে এগোতে পারি।
ওয়েবসাইটের বিভিন্ন Division
**
BEM কি?**
BEM হলো সিএসএস লেখার জনপ্রিয় একটা কনভেনশন। এর পূর্ণরূপ হলো Block Element Modifier। এখানে নতুন করে কিছু শিখার নাই। Block, Element, Modifier এই তিনটা জিনিসের সমন্বয়ে কাজ করলে সেটাই BEM কনভেনশন। Block এবং Element সম্পর্কে আমরা কিছুটা ধারনা পেয়েছি Modifier সম্পর্কে আমরা নিচে জানবো।
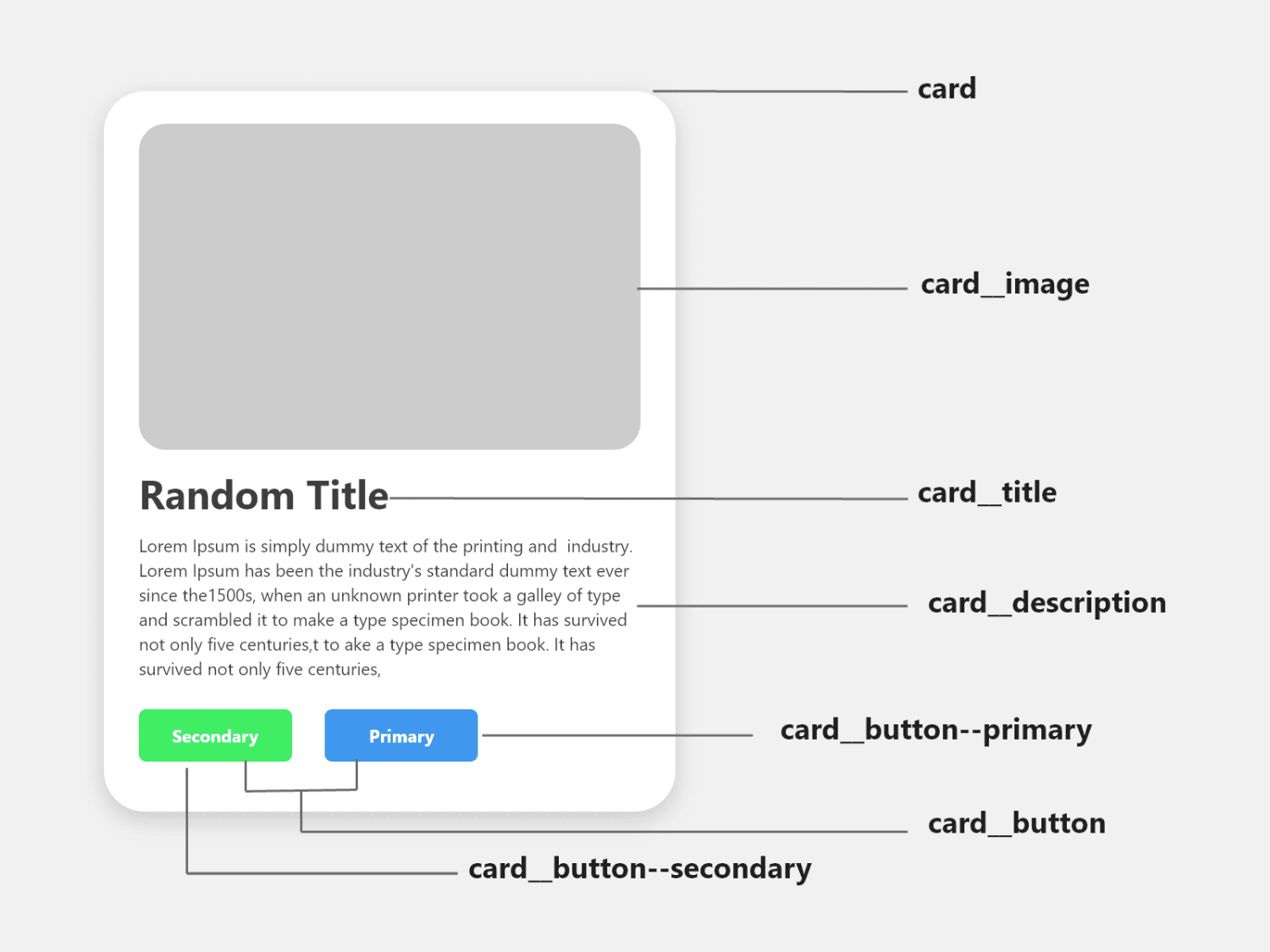
উপরের ছবিটা ভাল করে লক্ষ করেন। এটাকে আমরা ওয়েবসাইটের ছোট একটা Block ধরে নিতে পারি। এই Block টির নাম Card Block। Card এর ভিতরে Image, Title, Description, Button রয়েছে। এগুলা সব Card এর এক একটা উপদান বা Element।
Block: একটু ভালোভাবে খেয়াল করলে দেখতে পারবেন যে, Block টির Class Name এটি কি ধরনের Block সেটির উপর ভিত্তি করে দেওয়া হয়েছে। অর্থাৎ এটি যেহেতু একটা Card Block তাই এই Block এর Class Name দেওয়া হয়েছে card। এই card Class কে ধরে আমরা CSS এ স্টাইল করবো।
Element: এরপর একটু Element এর কাছে যাওয়া যাক। Element গুলার মধ্যে লক্ষ্য করলে দেখতে পারবেন এগুলার Class Name কিভাবে নামকরণ করা হয়েছে। শুরুতে তাদের Block এর Class Name, এরপর দুইটা আন্ডারস্কোর(__), এরপর ঐ Element এর নাম দেওয়া হয়েছে। উদাঃ card__image, card__title। card__image, card__title এসব Class কে ধরে আমরা CSS এ স্টাইল করবো।
Modifier: এরপর Modifier কে একটু দেখে আসা যাক। Card এর মধ্যে আপনারা দেখতে পারছেন যে এখানে ২ ধরনের Button রয়েছে। দুইটার কিছু কমন স্টাইল রয়েছে, আলাদা কিছু স্টাইল ও রয়েছে। স্বাভাবিকভাবে Button Element এর Class Name হবে card__button। যেহেতু ২ টা Button এর ২ রকম স্টাইল তাই card__button এর মধ্যে আমরা দুইটা Button এর সব স্টাইল লিখতে পারবো না। কিন্তু card__button এর মধ্যে আমরা কমন কিছু স্টাইল যেমনঃ margin, padding, border-radius এগুলা লিখতে পারি। আবার দুইটা Button এর আলাদা স্টাইল এর জন্য আলাদা Class Name যোগ করতে পারি। যেটাকে বলা হয় Modofier। Modify করার সময় Class Name এর নামকরণ হবে যে Block কিংবা Element কে Modify করবো তার Class Name, এরপর দুইটা ড্যাশ(--) দিয়ে কি নামে Modify করবো সেটা দিতে হবে। উদাঃ card__button--primary, card__button--secondary। সুতরাং প্রত্যেকটা Button এর একটা কমন Class (card__button) থাকবে যেখানে তাদের কমন স্টাইল থাকবে এবং Modifier Class (card__button--primary, card__button--secondary) থাকবে যেখানে Primary এবং Secondary Button এর জন্য আলাদা আলাদা স্টাইল থাকবে। আপনি Block এবং Element দুইটাকেই Modify করতে পারবেন।
এভাবে প্রত্যেকটা Block, Element এবং Modifier কে ধরে ধরে এইচটিএমএল সিএসএস লিখাকেই Block Element Modifier বা সংক্ষেপে BEM বলে থাকে।
BEM কেন ব্যবহার করবো?
একটা বড় ওয়েবসাইটে অনেক অনেক CSS লিখা হয়ে থাকে। এতে করে অনেক সময় স্টাইল Conflict করার সম্ভাবনা থাকে এবং Code ম্যানেজ করা কঠিন হয়ে পড়ে। কিন্তু আমরা যদি BEM অনুসারে ছোট ছোট Block ধরে ধরে Code লিখি তাহলে Code ম্যানেজ করা অনেক সহজ হয়ে যায় এবং Conflict করার সম্ভাবনা নাই।
এছাড়াও যখন আপনি একটা Team এ কাজ করবেন তখন আপনার Teammate এর Class Name এর সাথে আপনার Class Name Conflict করতে পারে। BEM অনুসারে ছোট ছোট Block ধরে ধরে Code লিখলে Conflict করার সম্ভাবনা নাই।
আমি ছোট একটা উদাহরণের মাধ্যমে BEM Methodology বোঝানোর চেষ্টা করেছি। এটা আমার প্রথম লিখা তাই হয়তো বুঝাতে একটু অসুবিধাও হয়েছে। ভুল ক্রুটি ক্ষমাসুন্দর দৃষ্টিতে দেখবেন। আপনার কাছে কেমন লেগেছে তা কমেন্টে জানাবেন।
ধন্যবাদ।