CSS এর মধ্যে যে কয়েকটা confusing জিনিস রয়েছে তার মধ্যে CSS Position অন্যতম। বিশেষ করে নতুনরা Position Property শিখতে গেলে বেশি Confused হয়ে যায়। আজকে আমরা Position কে একদম ভাজা ভাজা করে ফেলব।
সবকিছু জানার আগে আমাদেরকে আগে position মানে কি এটা জানতে হবে। position এর বাংলা অর্থ হলো অবস্থান। CSS এ position property এর বিভিন্ন value সেট করে আমরা যেকোনো element এর অবস্থান বিভিন্ন ভাবে পরিবর্তন করতে পারি। এখন আমরা এর বিভিন্ন value সম্পর্কে আলোচনা করবো। অর্থাৎ কোন value এর ব্যবহার কিরকম সেটা দেখব।
CSS position property এর মোটামুটি ৫ টা value রয়েছে। সেগুলা হলোঃ
- static
- relative
- absolute
- fixed
- sticky
Static: আপনি লে-আউট তৈরি করার পর প্রত্যেকটা element by default যে অবস্থায় থাকে সেটাই static।
Relative: কোনো একটা element এর position relative করলে তার মধ্যে আহামরি কোনো পরিবর্তন দেখতে পারবেন না। তবে আপনি যদি top, left property এর মধ্যে কিছু value দিয়ে দেন তাহলে ঐ element তার নিজের অবস্থান থেকে top, left থেকে আপনি যতটুকু বলবেন তততুকু সরে যাবে। উদাঃ
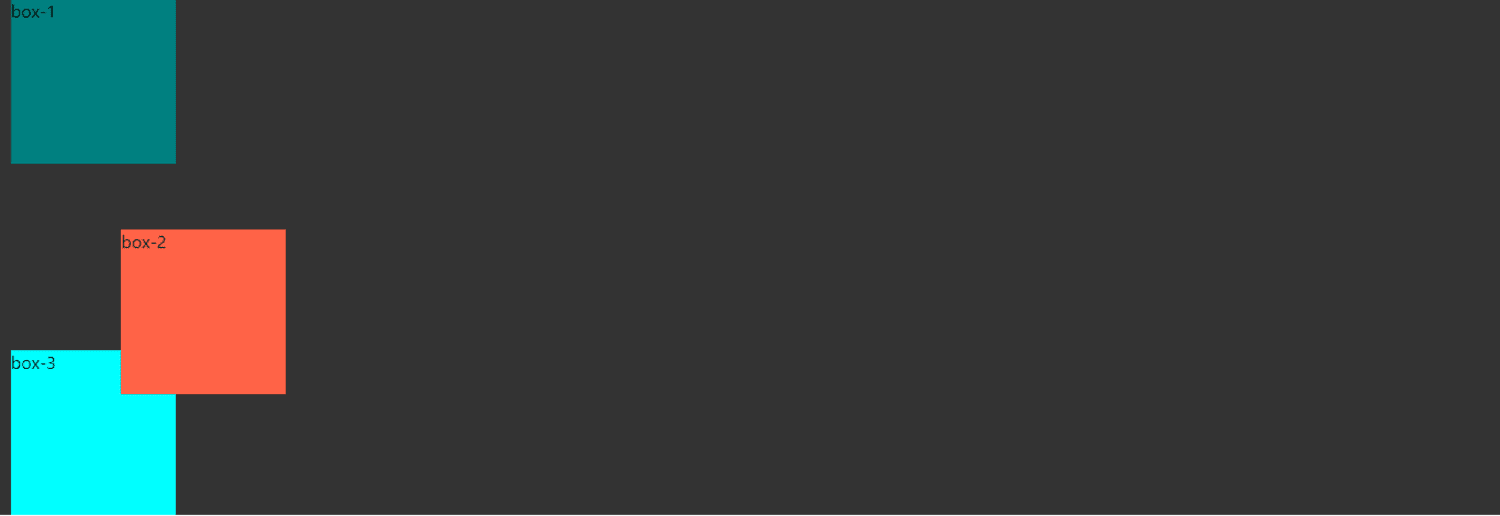
box 2 তার নিজের অবস্থানের উপর ও বাম থেকে ৫০ পিক্সেল করে সরে গিয়েছে।
আমরা একটা container নিয়েছি। তার ভিতর ৩ টা box তৈরি করেছি। বুঝার সুবিধার্থে প্রত্যেকটার আলাদা আলাদা background দিয়েছি। এরপর box-2 কে position relative করেছি এবং top: 50px; left: 50px; দিয়েছি। এতে সে তার নিজের অবস্থান থেকে 50px নিচে এবং 50px বামে অবস্থান করেছে।
Absolute: কোনো element এর position absolute করলে আপনি দেখবেন absolute element টি তার জায়গা ছেড়ে দিয়েছে। তার জায়গা তার নিচের element টি দখল করে নিয়েছে। এবং absolute element হাওয়ায় ভাসছে। এরপর আপনি যদি top, left, right, bottom এ কোনো value দেন তাহলে সে body এর সাপেক্ষে নড়াচড়া করবে। উদাঃ যদি top: 0px; left: 0px; দেন তাহলে body এর একদম উপরে এবং বামে অবস্থান করবে।
এখন আবার, আপনি যে element এর position absolute করেছেন তার parent এর position যদি relative হয় তাহলে ঐ absolute element তার parent এর সাপেক্ষে নড়াচড়া করবে। অর্থাৎ তার parent এর যতটুকু জায়গা রয়েছে ততটুকুর মধ্যেই top, left, right, bottom এর value অনুসারে অবস্থান করবে। উদাঃ
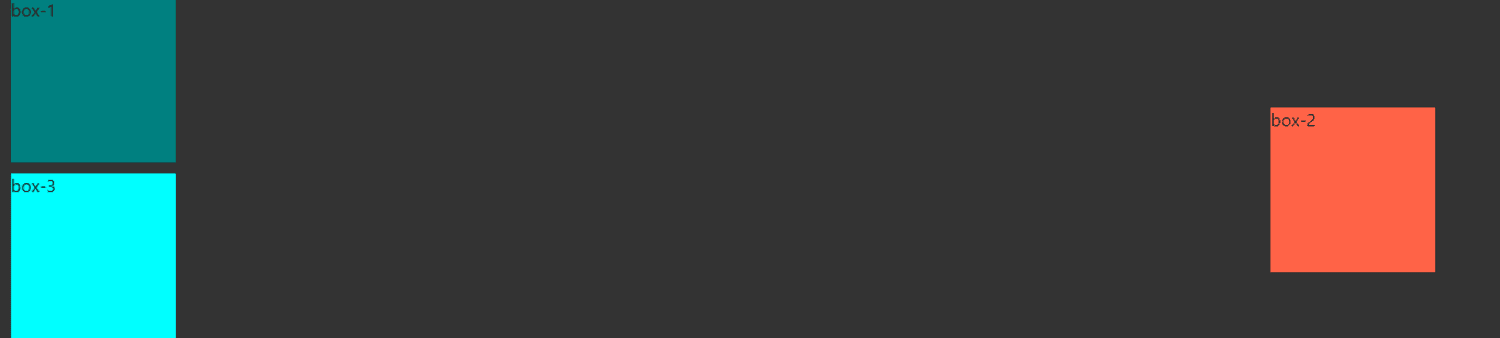
box 2 তার parent(container) এর সাপেক্ষে নিচ ও ডান থেকে ৫০ পিক্সেল করে সরে গিয়েছে।
আগেরবারের মতো একটা container নিয়েছি। এবং container এর position relative দিয়েছি। তার ভিতর ৩ টা box তৈরি করেছি। বুঝার সুবিধার্থে প্রত্যেকটার আলাদা আলাদা background দিয়েছি। এরপর box-2 কে position absolute করেছি এবং bottom: 50px; right:50px; দিয়েছি। এবং যেহেতু তার parent container এর position relative তাই সে container এর সাপেক্ষে bottom থেকে 50px এবং right থেকে 50px দূরে অবস্থান করছে।
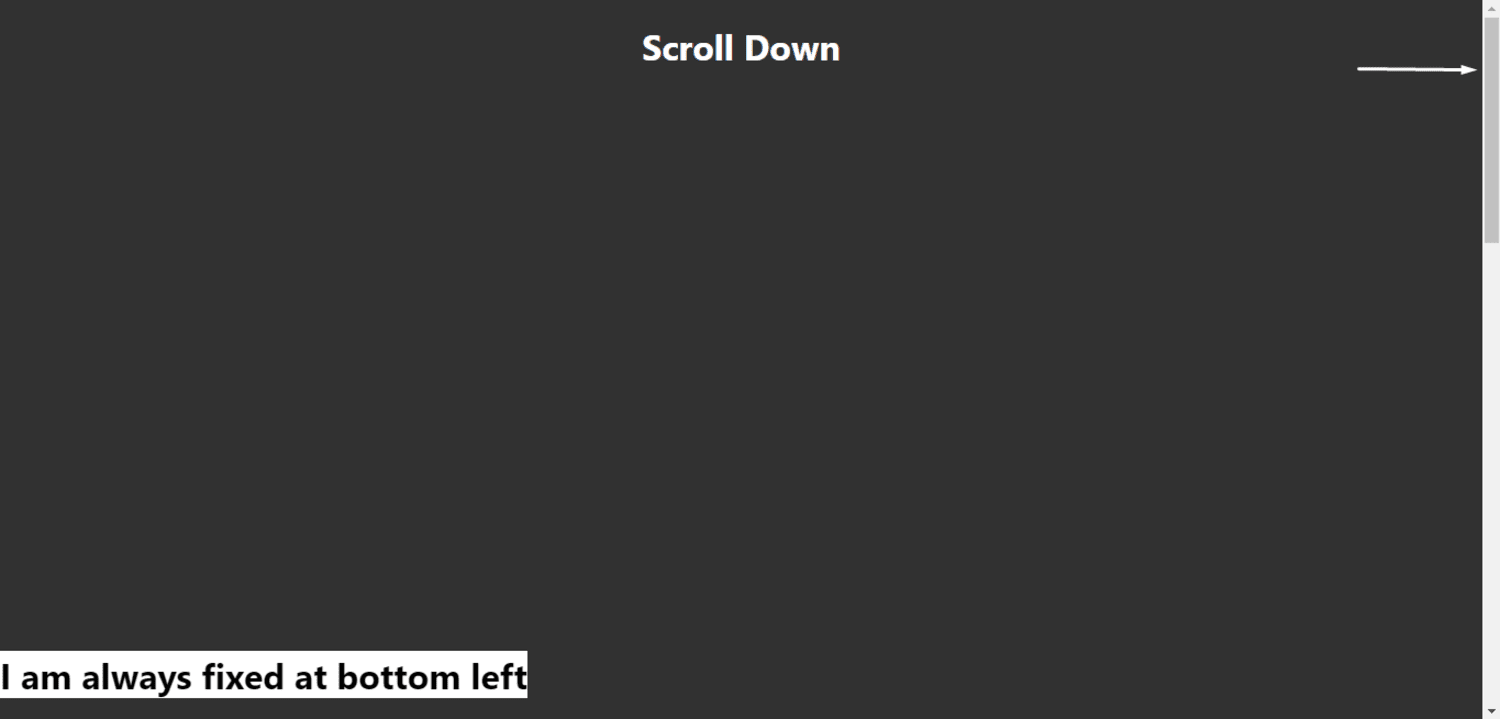
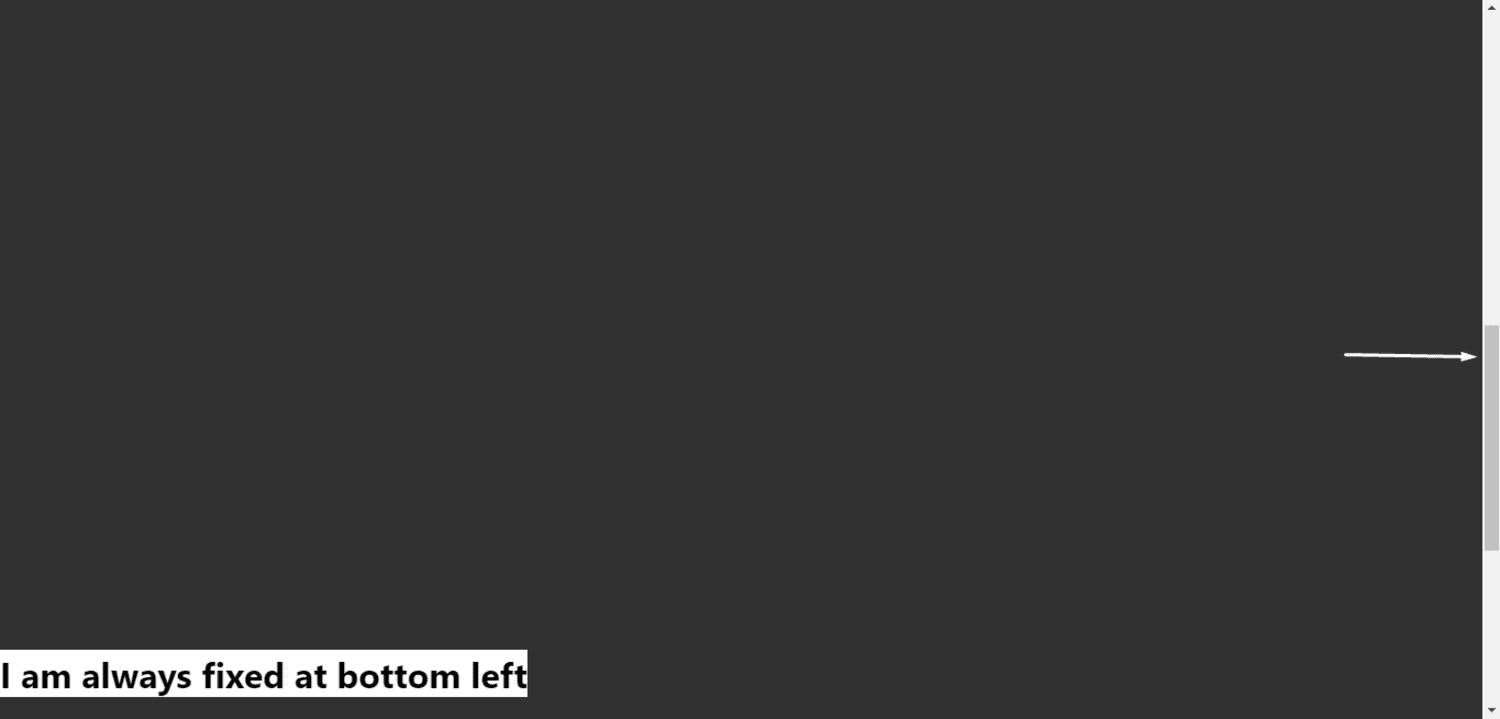
Fixed: আপনি যদি কোনো একটা element এর position fixed করেন তাহলে সে একটা জায়গায় সবসময় স্থির থাকবে। কোন জায়গায় স্থির থাকবে সেটা আপনাকে top, left, right, bottom এর মাধ্যমে বলে দিতে হবে।
নিচে এবং বামে স্থির রয়েছে।
অনেকটা scroll করার পরও নিচে এবং বামে স্থির রয়েছে।
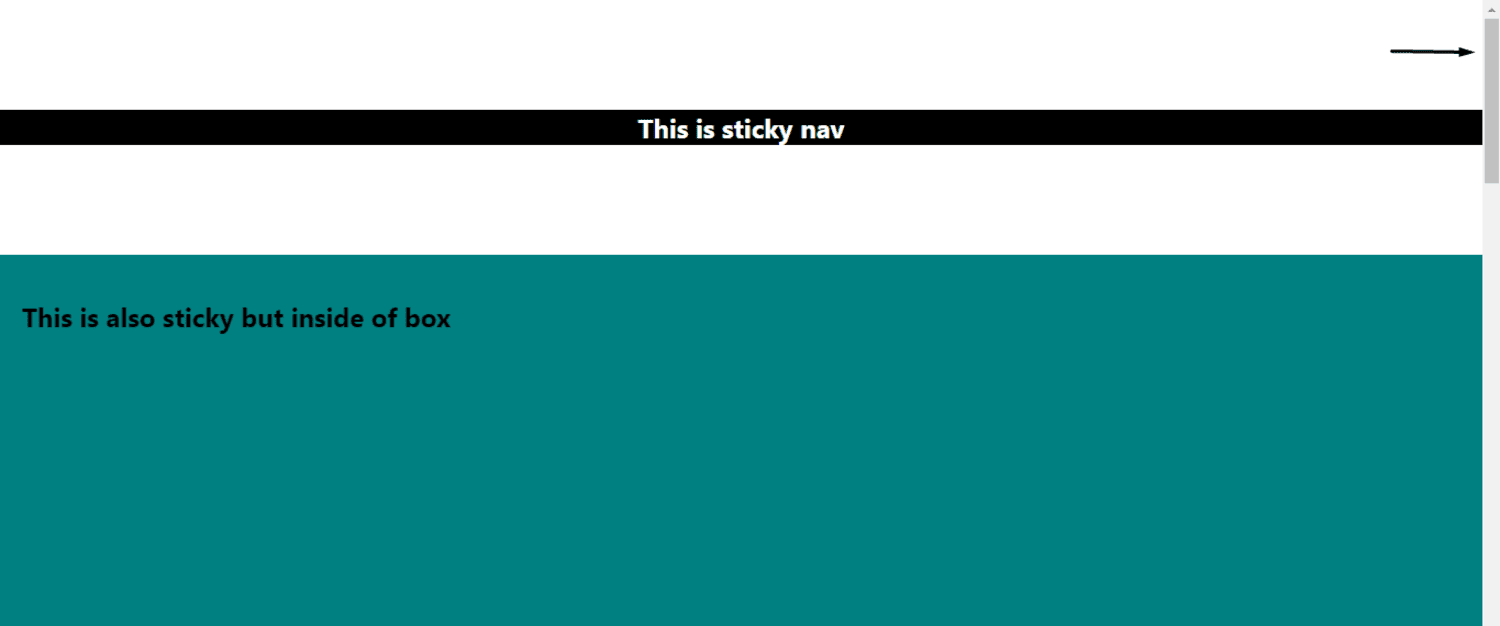
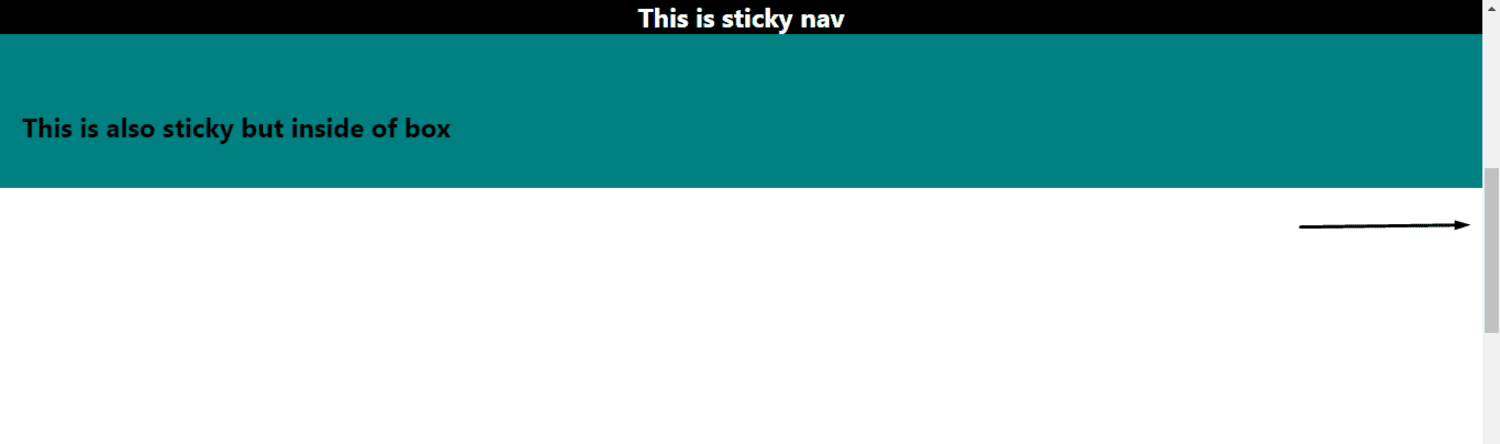
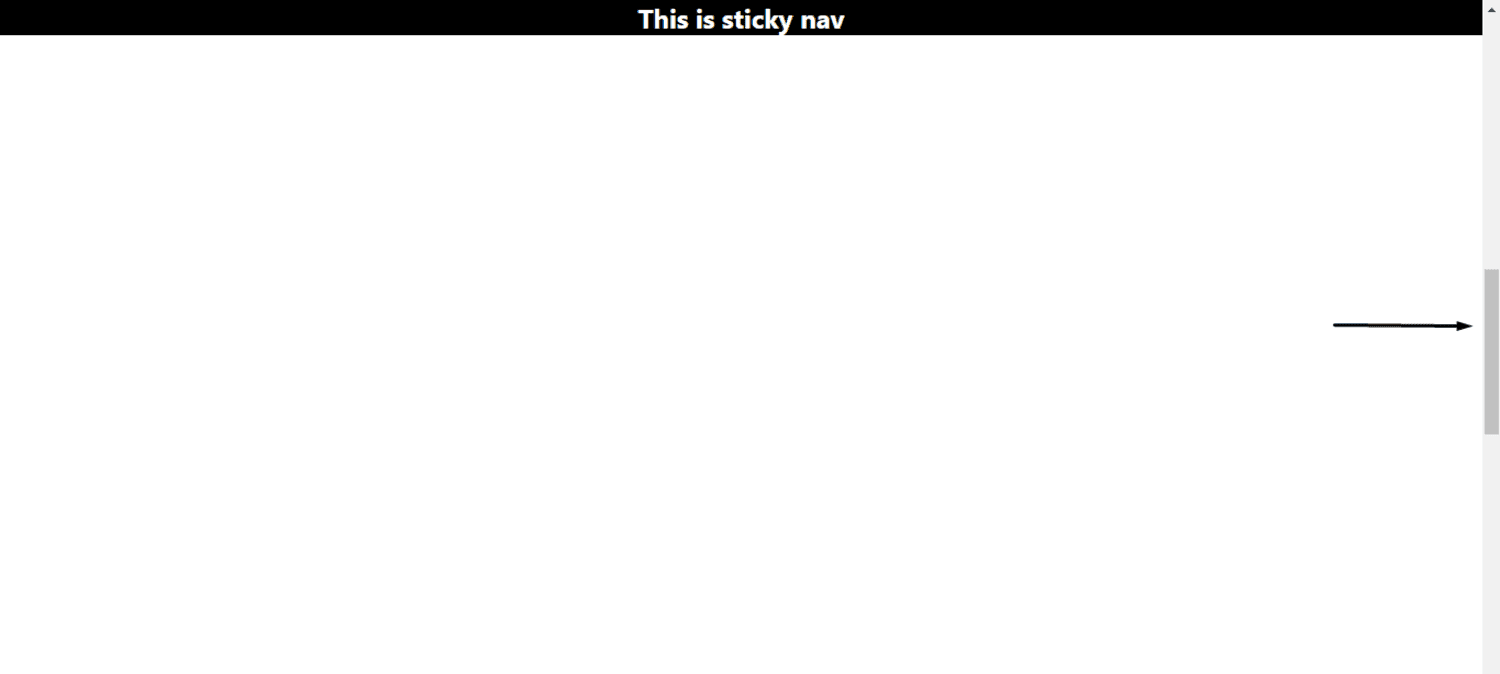
Sticky: sticky আর fixed এর মধ্যে ছোট কিছু পার্থক্য রয়েছে। sticky by default তার নিজের জায়গায় চুপচাপ বসে থাকে। কিন্তু যখন আপনি scroll করতে করতে sticky element পর্যন্ত চলে আসবেন তখন সে fixed এর মতো আচরন করা শুরু করবে। কোনো জায়গায় স্থির হয়ে যাবে। কোথায় স্থির থাকবে সেটা আপনি বলে দিতে পারেন। তবে sticky তার parent এর যতটুকু জায়গা রয়েছে তততুকুর মধ্যেই এই আচরন করে। উদাঃ
শুরুতে ২ টা element ই তাদের নিজ নিজ জায়গায় অবস্থান করছে।
কিছুটা scroll করার পর দুইটাই sticky আচরণ করছে।
আরও কিছুটা scroll করার পর box এর element টা sticky আচরণ করছে না, কিন্তু nav sticky আচরণ করছে।
আমরা একটা nav নিয়েছি এবং সেটির position: sticky; এবং top: 0; দিয়েছি। যেহেতু nav এর Parent সরাসরি body তাই সে পুরো body জুড়েই Sticky আচরণ করবে। অন্যদিকে একটা box নিয়েছি যেটির নির্দিষ্ট height রয়েছে। তার মধ্যে একটা h1 নিয়েছি এবং h1 এর position: sticky; top: 100px; দিয়েছি। যেহেতু h1 এর parent হলো box তাই সে শুধুমাত্র ঐ box এর মধ্যেই sticky আচরণ করবে।
আশা করছি আপনাকে বুঝাতে সক্ষম হয়েছি। ভুল ক্রুটি ক্ষমাসুন্দর দৃষ্টিতে দেখবেন। আপনার কাছে কেমন লেগেছে তা কমেন্টে জানাবেন। ধন্যবাদ।