box-sizing এর ব্যাপারটা ভালো বুঝতে হলে margin এবং padding নিয়ে একটু ধারণা থাকতে হবে।
margin কোন এলিমেন্ট এর বাইরের সাইডে স্পেস বরাদ্দ করে। আর padding কোন এলিমেন্ট এর ভিতরের কন্টেন্ট এর জন্য স্পেস বরাদ্দ করে।
তাহলে কোন এলিমেন্ট এর যদি নিজস্ব width থাকে এবং একই সাথে padding থাকে, তাহলে ঐ এলিমেন্ট এর টোটাল width হবেঃ এলিমেন্টটির নিজস্ব width + (left + right) padding.
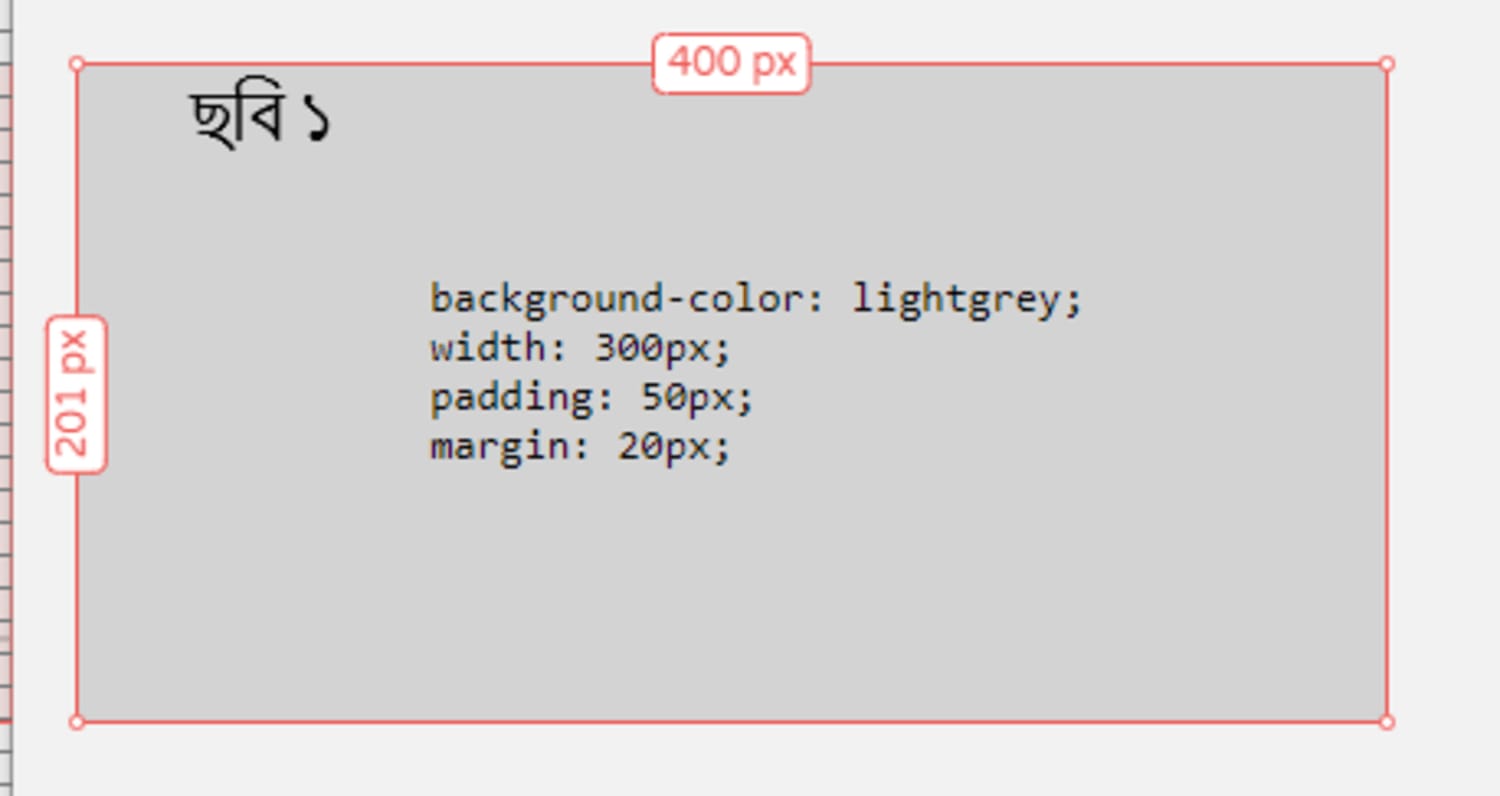
ধরি কোন এলিমেন্ট এর নিজস্ব width আছে 300px এবং padding দেয়া আছে 50px। তাহলে এলিমেন্টটির টোটাল width হবে300px + 100px (50px right padding, 50px left padding) = 400px
ছবি ১
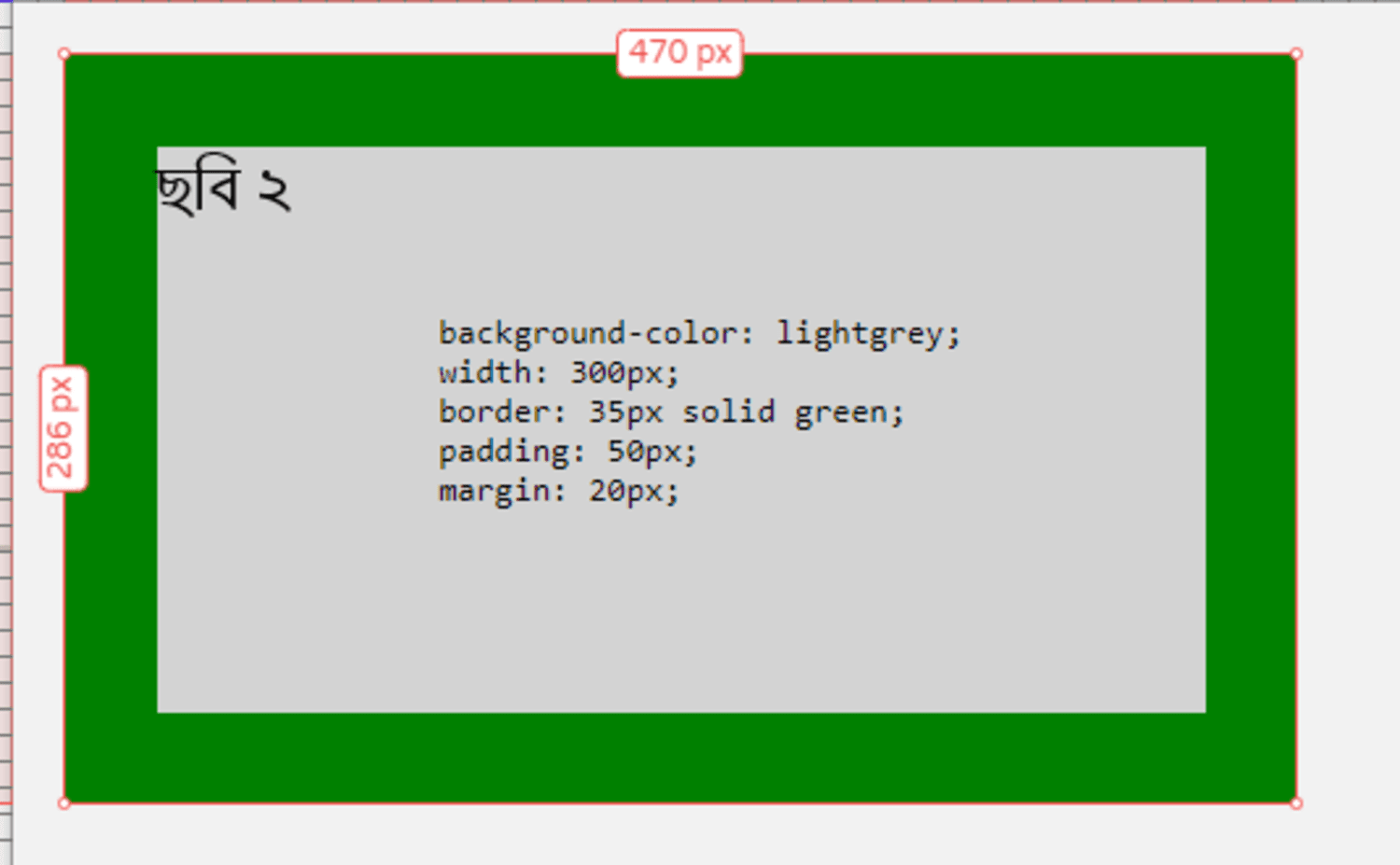
আবার একই এলিমেন্টে যদি border থাকে তাহলে টোটাল width হবেঃ নিজস্ব width + padding + border। অর্থাৎ 300px width, 100px padding (50px right padding, 50px left padding), 70px border (35px left border, 35px right padding). টোটাল 470px
ছবি ২
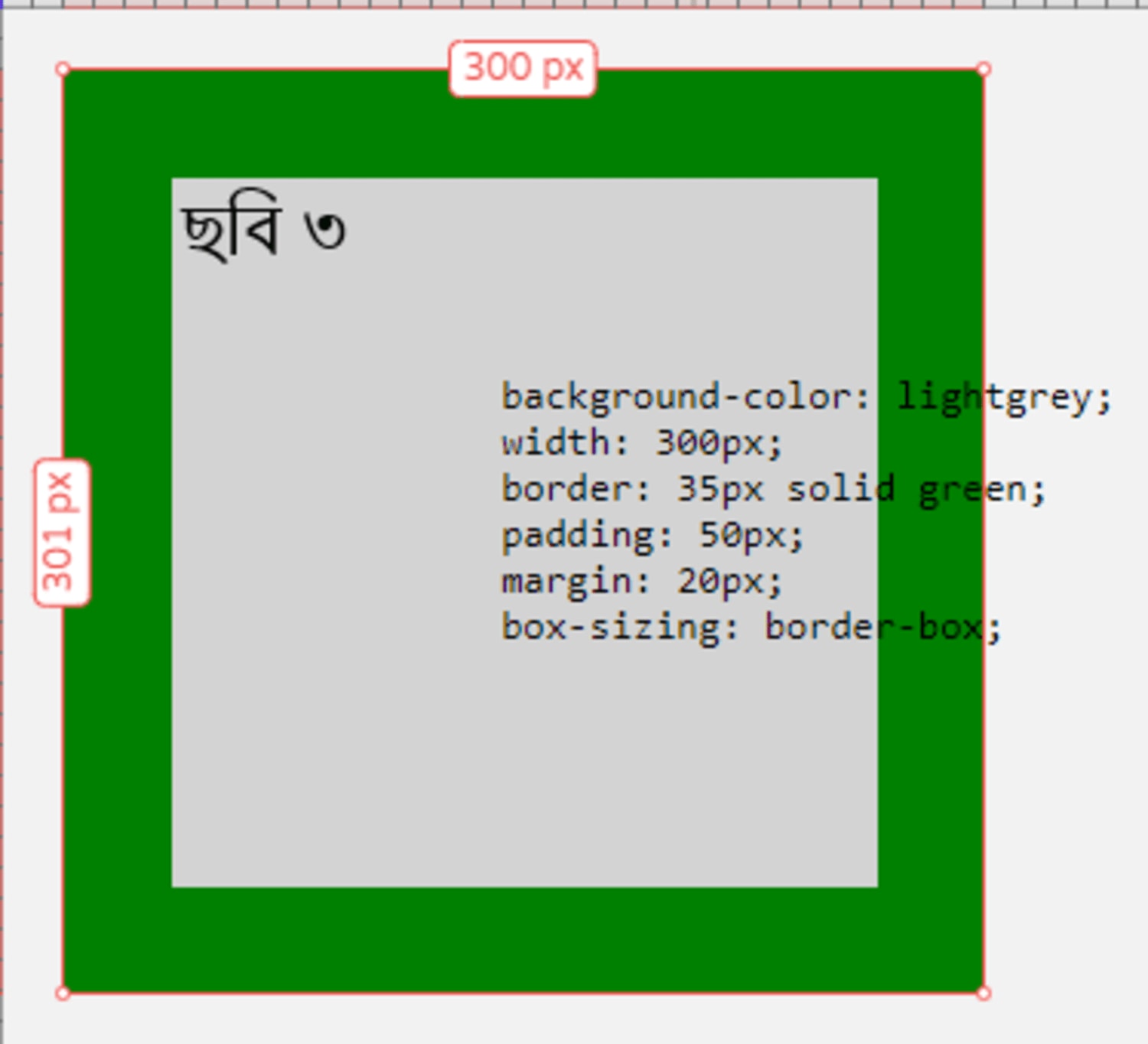
এইটুকুর পরে আসে box-sizing এর কথা। বক্স সাইজিং এর ভ্যালু যদি ইউজ হয় border-box তাহলে এলিমেন্ট তার নিজস্ব width এর ভিতরেই প্যাডিং এর বর্ডারকে নিয়ে আসবে। অর্থাৎ 300px এর ভিতরেই 100px padding, 70px border থাকবে।
ছবি ৩
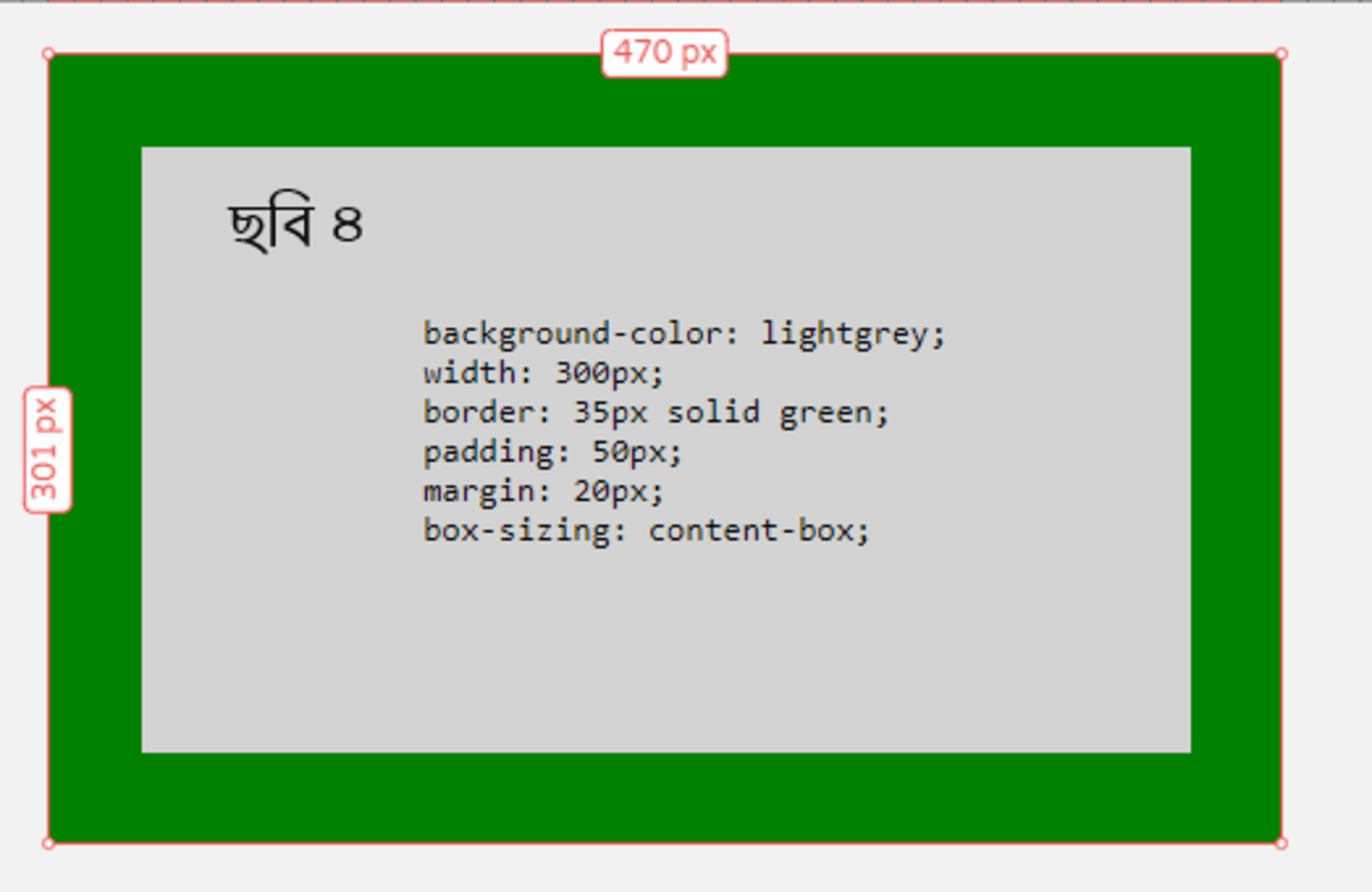
আর যদি বক্স সাইজিং এর ভ্যালি content-box হয় তাহলে এলিমেন্ট এর নিজস্ব width এর সাথে এডিশনাল width গুলো এড করে নিবে। অর্থাৎ 300px এর সাথে 100px padding, 70px বর্ডার এড করে টোটাল 470px width হবে।
ছবি ৪
আজ এতোটুকুই।
কোন ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখে ভুল শুধরিয়ে দেয়ার অনুরোধ রইলো।